Claude DesktopでBraveによるWeb検索を行えるようにするMCPサーバーの設定方法について説明します。ClaudeでWeb検索が利用できるようになると、Chat GPTのDeep Researchのように自動でWeb検索を行って必要な情報を取得してくれるので、テキスト生成の精度がかなり向上します。
Claude DesktopでWeb検索を使えるようにする
ChatGPTはWeb検索を使って学習以降の最新情報を取得してアウトプットに反映することが可能ですが、Claudeでは標準でそのような機能は提供されていません。
その代わりに、「MCP(Model Context Protocol)」というものを使ってWeb検索を行い、テキスト生成にWeb検索の情報を反映させることが可能です。
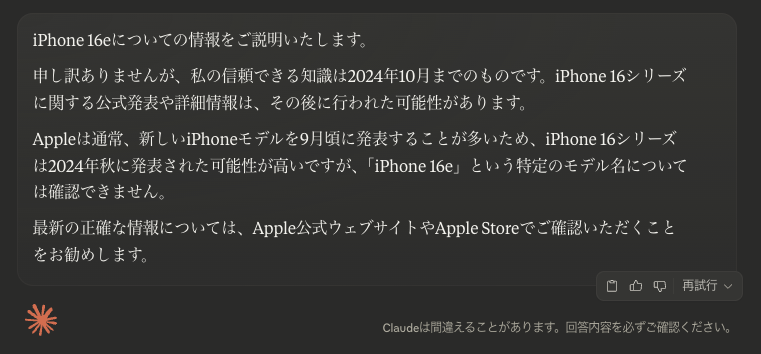
例えば、iPhone 16eについてMCPを使わずにClaudeに聞いてみると、下記のようなテキストが生成されます。

Claude 3.7 Sonnetの学習データにiPhone 16eの情報が含まれていないため情報が得られませんでした。
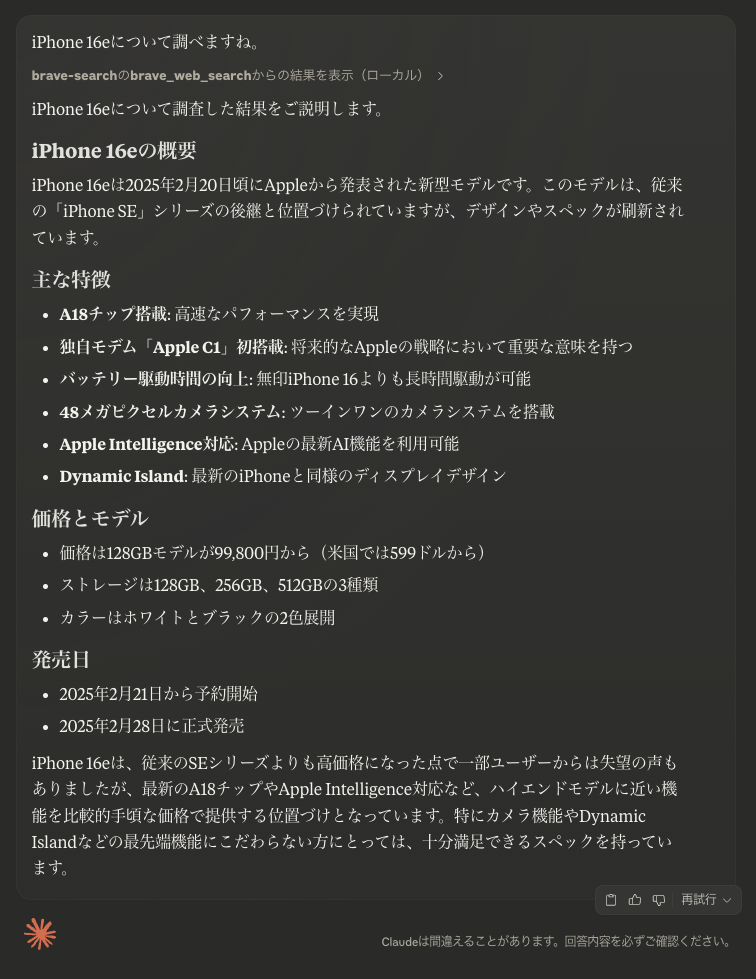
次に、MCPを使ってBraveで検索を行うと下記のようにテキストが生成されます。

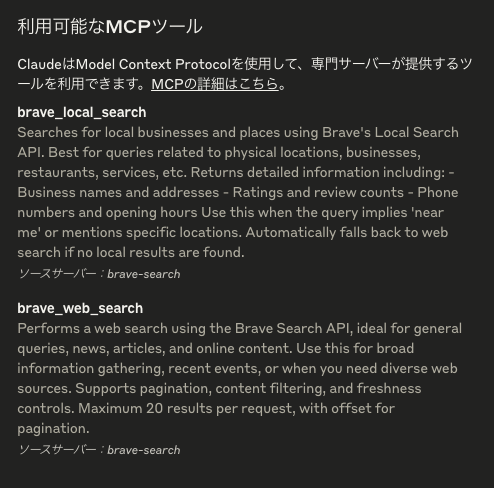
上部に brave-searchのbrave_web_searchからの結果を表示 と記載がありますが、Brave Search APIを使ってWeb検索を行い、最新の情報を取得してテキストを生成できていることが分かります。
このように、MCPを導入することでRAG(拡張検索生成)を実現することができ、今回はWeb検索のMCPサーバーを利用しますがそれ以外の情報も取得することができるようになります。
設定手順
今回は、Mac(macOS Sequoia 15.3)で実際に行った設定方法について解説します。Windowsの場合も基本的には同じように設定できるはずですが、細かいパスやコマンドが異なる可能性があるのでご注意ください。
1. Claude Desktopのインストール
下記のClaudeの公式ページから、Mac or Windows向けのデスクトップアプリをインストールします。
2. BraveのAPIキーを取得する
Brave Search APIにサインアップして、APIキーを取得します。
APIキーを取得する際にサブスクリプションのプランを設定する必要がありますが、無料のFreeプランでも月に2,000リクエストまで利用できます。登録時にはクレジットカード情報の入力が必要ですが、Freeプランであれば請求は発生しません。
なお、プランによる違いは下記の通り。
- Freeプラン → 無料。月に2,000リクエストまで。
- Baseプラン → 1,000リクエストごとに3ドル。月に2,000万リクエストまで可能。
月に2,000リクエスト以上利用する場合は、Baseプランなどの有料プランに登録しましょう。
3. MCPサーバーのビルド
次に、下記のGithubのMCPサーバーのリポジトリをクローンします。
→ https://github.com/modelcontextprotocol/servers
クローンできたら、 /src/brave-search の中で下記のコマンドを実行します。
npm i && npm run build && npm link
上記のコマンドを実行することで /src/brave-search/dist/index.js というファイルが生成され、そのファイルがClaude Desktopでの設定時に必要になります。
4. Claude DesktopでMCPサーバーの設定を行う
次に、Claude DesktopでMCPサーバーを利用するための設定を行います。
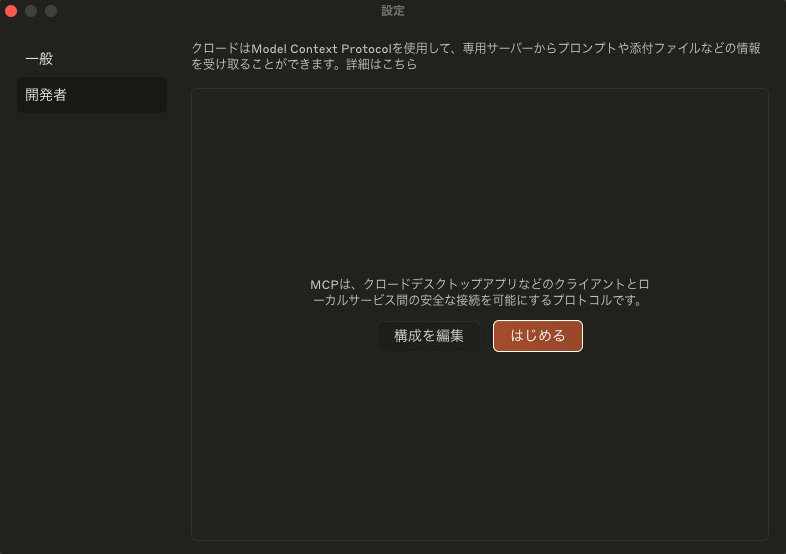
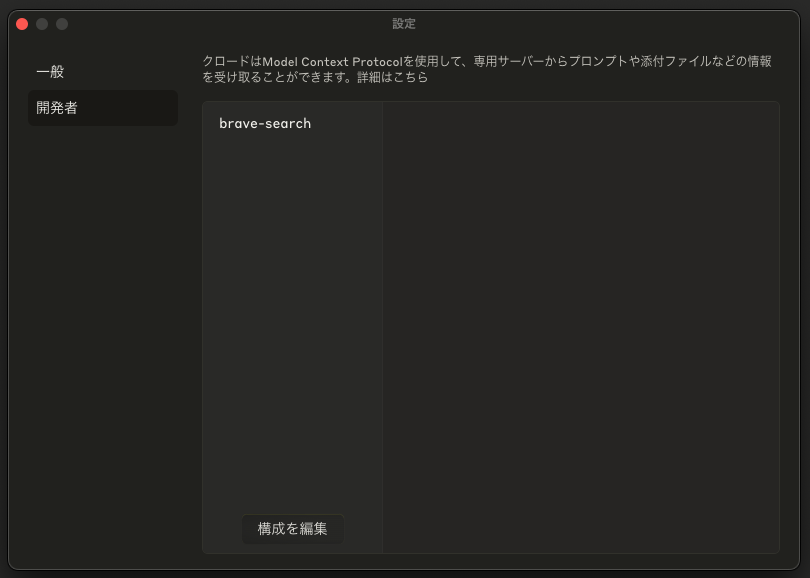
Claudeの設定画面を開き、「開発者」を選択すると下記のような画面が表示されます。

ここで、「構成を編集」をクリックすると、Finderで claude_desktop_config.json というファイルが表示されるので、エディタで開いて下記のようにコードを記述します。
{
"mcpServers": {
"brave-search": {
"command": "{`nodeの絶対パス`}",
"args": [
"`クローンしたリポジトリのパス`/src/brave-search/dist/index.js"
],
"env": {
"BRAVE_API_KEY": "{`BRAVEのAPIキー`}"
}
}
}
}
nodeの絶対パスは、 which node コマンドで取得できます。すべて記述できたら、保存して閉じてしまって大丈夫です。
※Web上ではnpxを使った設定方法も紹介されていますが、私の環境では上手く動作しませんでした。
5. Claude Desktopの再起動
Claude Desktopを起動して、正しく設定できていれば入力エリアの右下にハンマーの形をしたアイコンが表示されています。

アイコンをクリックすると、下記のようにbrave-searchサーバーが正しく反映されていることが分かります。

また、最初に開いた設定画面上でもbrave-searchが反映されています。

まとめ
Web検索のMCPとClaudeのExtended Thinking Modeを組み合わせることで、ChatGPTのDeep Researchのような振る舞いをさせることもでき、Claudeを使ってできることの幅がかなり広がります。
また、Web検索以外にもMCPサーバーはたくさん公開されていて、具体的には下記のようなことが行えます。
- ローカルのファイルを操作する
- データベースを操作する
- Notionからデータを取得したり更新したりする
- タスク管理アプリと連携してスケジュールを立ててもらう
MCPは発表されたばかりで、まだ理解が追いついていないという人も多いと思いますが、まずは簡単な所から挑戦してみてください。