Obisidian Web Clipperを使ってブックマークしたページをNotionのギャラリービュー風に表示する方法をまとめました。dataviewプラグインをベースに使用し、CSSをカスタマイズすることで実現しています。
Obsidian Web Clipperを使えばWebページを保存できる

Obsidian Web Clipperは、Web上の情報を簡単にObsidianに取り込むためのツールです。ブラウザ拡張機能として使うことが多く、気になる記事やテキストを選択して、ボタンひとつで自分のObsidian Vault(保管庫)に保存できます。
保存する際は、タイトルやURL、選択した本文、日付などを自動で挿入できるテンプレート機能もあり、自分のノートの整理スタイルに合わせてカスタマイズできるのが特徴です。
たとえば、気になったブログ記事を読みながら重要な部分を選択し、「Obsidianにクリップ」すると、その内容がMarkdown形式で自分のノートに保存され、あとで見返したりリンクしたりするのがとてもスムーズになります。
Zettelkastenなどを使ってノートやメモを作っている方は必須のツールです。
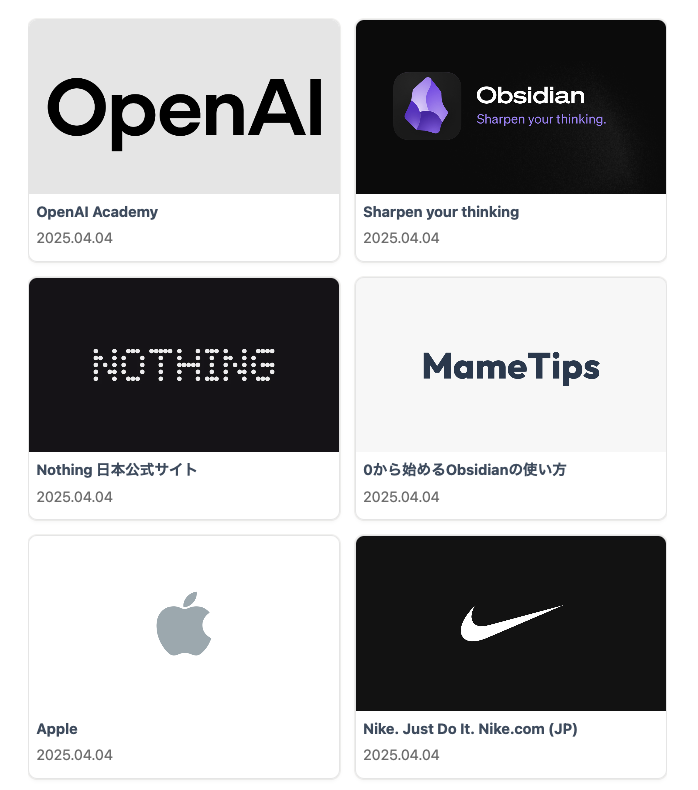
Notionのギャラリービュー風にWeb Clipを表示する

Obsidian Web Clipperで作成したクリップは、それぞれがページで分かれていて後で見返す時に一覧性が低く、見づらいという欠点があります。
そこで、Dataviewを使ってNotionのギャラリービューのようにクリップを表示する というのが今回ご紹介する方法です。
設定もそこまで大変ではないので、Obsidian Web Clipperを利用している人は結構おすすめ。
設定方法
設定は下記の手順で行います。
- CSSスニペットの作成
- CSSスニペットの有効化
- Dataviewのインストール・有効化
- ページの作成
では、それぞれのステップごとに手順を説明していきます。
1. CSSスニペットの作成
/vault/.obsidian/snippets/clippings-dataview.css のようにファイルを作成します。
ファイル名は好きなように設定しても大丈夫ですが、保存場所は間違えないようにしてください。Obisidianのアプリ上からは表示されないので、Finderやエクスプローラーからファイルを作成して、テキストエディタで編集します。
CSSのコードの中身は下記の通りです。
.clippings-dataview .list-view-ul.dataview {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 16px;
li {
list-style: none;
margin-left: 0;
}
ul {
border: 1px solid #f5f5f7;
box-shadow: rgba(0, 0, 0, 0.04) 0px 2px 4px 0px,
rgba(84, 72, 49, 0.08) 0px 0px 0px 1px;
border-radius: 10px;
overflow: hidden;
margin: 0;
padding-bottom: 10px;
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
cursor: default !important;
vertical-align: bottom;
}
a {
color: inherit;
text-decoration: none;
font-weight: bold;
&:hover {
opacity: 0.7;
color: inherit;
text-decoration: none;
}
}
li:nth-child(1) {
aspect-ratio: 16 / 9;
background-color: #f5f5f7;
}
li:nth-child(2) {
padding: 10px 10px 0;
}
li:nth-child(3) {
padding: 0 10px 10px;
span {
color: #7c7674;
font-size: 12px;
}
}
}
}
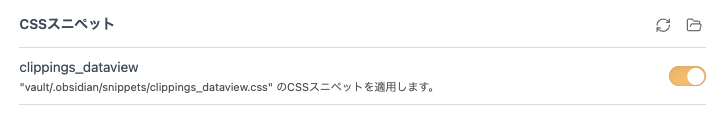
2. CSSスニペットの有効化
CSSファイルの作成ができたら、Obsidianの設定→外観→CSSスニペットから、先ほど作成したCSSスニペットを有効化しましょう。

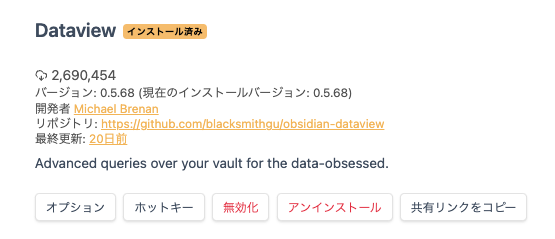
3. Dataviewのインストール・有効化
DataviewをObisidianにインストールしていない人は、Obsidianのコミュニティプラグインから、Dataviewを追加してください。

4. ページの作成
Dataviewが有効化できたら、ブックマーク表示用のノートを作成し、コンテンツ部分に下記のように記述します。
```dataviewjs
dv.list(
dv.pages('"Clippings"') //クリップの保存先のフォルダ名を指定
.sort(page => page.file.cday, 'desc')
.map(page => {
return [
page.image ? `` : "",
page.file.link,
page.file.cday.toFormat("yyyy.MM.dd"),
]
}
)
)
```
上記のコードで「Clippings」となっている箇所は、Obsidian Web Clipperの保存先のフォルダ名を設定するようにしてください。
画像を表示するには?
Obsidian Web ClipperはデフォルトでOGP画像を取得するように設定されていないため、手動で設定が必要です。
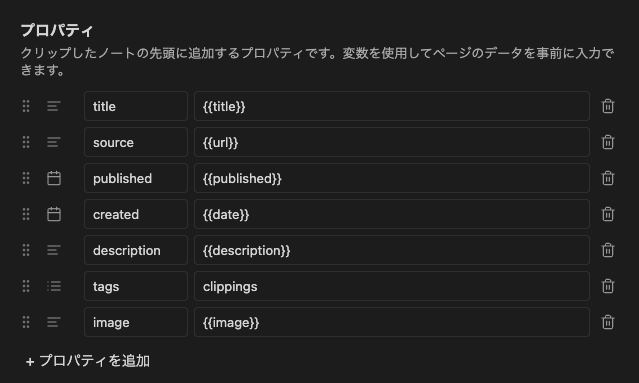
プロパティに image などと設定し、値は {{image}} と設定してください。
これで、Obisidian Web Clipperでページを保存した際に、OGP画像も取得されるようになります。

まとめ
Obsidianは一見シンプルなツールですが、プラグインを活用することで簡単に機能を拡張することができたり、自分好みにカスタマイズすることでさらに使いやすくなります。
まだ使ったことが無い方や、ちょっと使ったけどやめてしまった方も、ぜひ時間がある時に挑戦してみてください。